googleフォントの使い方を最近知ったので、こちらに詳しく解説していきます。
この順番に操作を行うと、Webフォントが使用できるようになってきます。
使い方!
①Googleフォントのサイトを開く
https://fonts.google.com/ ここを開く
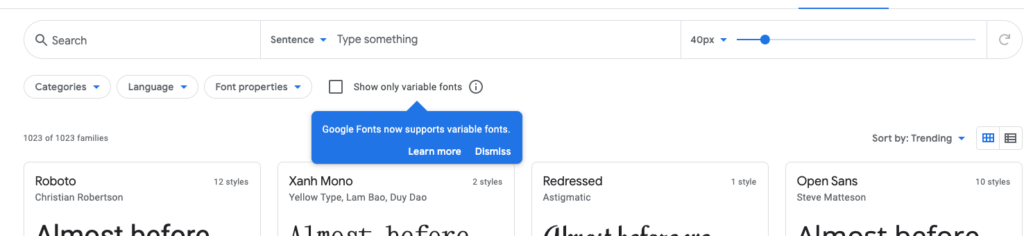
②フォントを探す
ここのsearchの部分に探しているフォントを入れる

*ちなみに中国語サイトを作成した時は、「Noto Serif SC」を使いました。
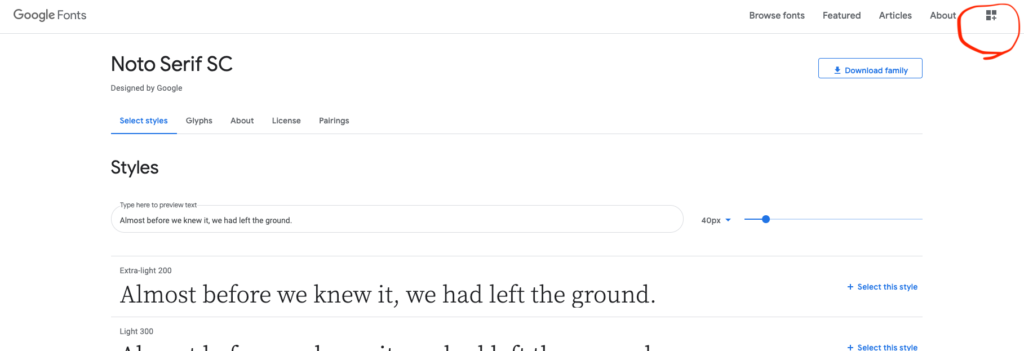
③右上の +マークをクリックする

こうするとフォントの詳細(コードなど)が出てきます。
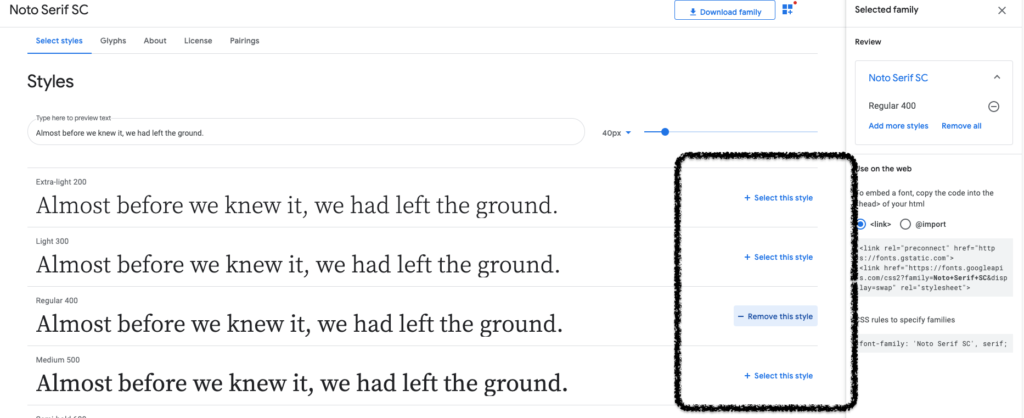
④フォントの種類を選んでクリック
文字の太さなど選ぶことができるのでここから選ぶ

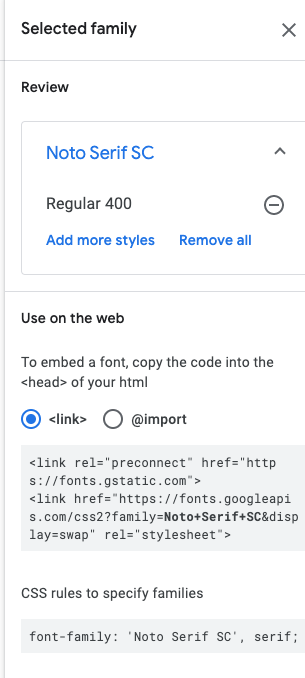
⑤コードをコピーして貼り付ける
右側にリンクとフォントファミリー が出ているので、これをコピーしてstyle.cssに貼り付ける