スライダーを簡単に設定する時、
「Swiper」を使うと簡単に設定することができます。
こんな感じのとか。
その方法を書いていきます。
- 1、Swiperのファイルをダウンロード
- 2、必要なファイルのみ選び、開発環境に入れる
- 3、ファイルを読み込む
- 4、スライダーのコードを記述
この、3のコードも短めなので、初心者でも実装しやすいと思います。
順番に解説!
目次
Swiperのファイルをダウンロード
次のサイトからファイルをダウンロードします。
↑ここにリンクを貼っておきますね。
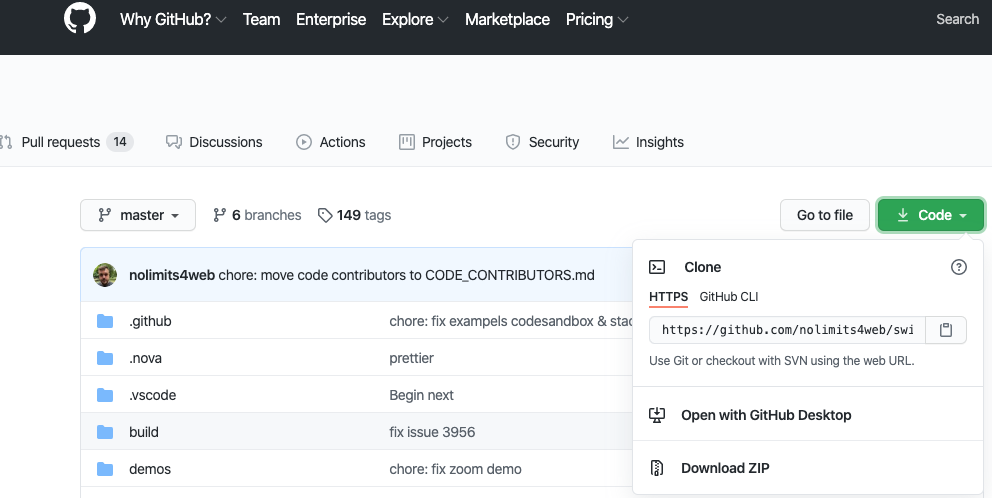
ダウンロード方法

この
①左上のmasterをクリックして、最新バージョンを選ぶ(数字が大きい方が最新)
②「Code」をクリックし、下の「Download.zip」をクリックするとダウンロードできます。
必要なファイルのみ選び、開発環境に入れる
ここから、
「swiper.min.js」「swiper.min.css」 または「swiper.js」「swiper.css」
を取り出して、自分の開発している環境の下記のフォルダー
「js」フォルダー
「css」フォルダー
に入れる。
*この「min」がついているファイルは圧縮版になります。
なので、「min」がついているファイルを使うことをオススメします。
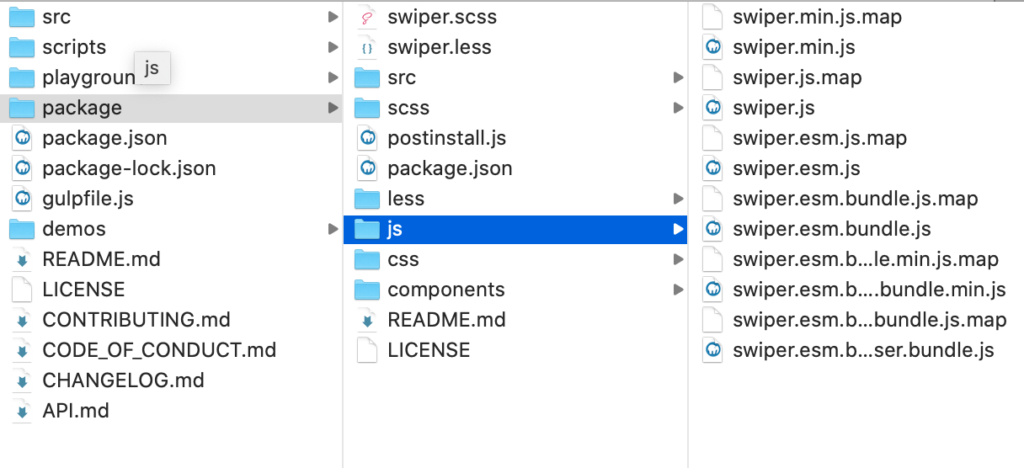
swiper.jsファイルとswiper.cssファイルはどこにあるの?
ファイルを開き、次のフォルダーにファイルが入っています。
package/js/swiper.min.js
package/css/swiper.min.css

ファイルを読み込む
さっきフォルダーに入れた、
「swiper.min.css」と「swiper.min.js」を読み込むために、
htmlに次のコードを書き込みます
①swiper.min.cssを読み込む
場所は<head>タグの中に入れる
*ワードプレスの場合
<head>
<link href="<?php echo get_template_directory_uri(); ?>/css/swiper.min.css" rel="stylesheet">
</header>②swiper.min.cssを読み込む
</body>タグの直前に入れる
<script src="<?php echo get_template_directory_uri(); ?>/js/swiper.min.js"></script>スライダーのコードを記述
ここから、「htmlファイル」「cssファイル」「js」ファイルに下記のコードをいれます。
このコードをいれると、
ページネーションとスライドボタンが入れられ、
htmlファイル
<!-- Slider全体のコンテナ -->
<div class="swiper-container">
<div class="swiper-wrapper">
<!-- Slideさせたいコンテンツ -->
<div class="swiper-slide">
スライドさせたい内容をいれる
</div>
<div class="swiper-slide">
スライドさせたい内容をいれる
</div>
<div class="swiper-slide">
スライドさせたい内容をいれる
</div>
</div>
<!-- ページネーション(※省略可) -->
<div class="swiper-pagination"></div>
<!-- ナビゲーションボタン(※省略可) -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>/
クラス名もこのまま使用してください。
\
(ページネーションとナビゲーターに関しては省略可能です!)
cssファイル
/* 全体のスタイル */
.swiper-wrapper {
width: 100%;
height: 250px;
}
/* 全スライド共通スタイル */
.swiper-slide {
width: 100%;
height: 100%;
}
/*ページネーション*/
.swiper-button-next, .swiper-container-rtl .swiper-button-prev {
color: #000;
}jsファイル
var mySwiper = new Swiper('.swiper-container', {
// スライドの間隔ー単位はpx
spaceBetween: 30,
// 表示されるスライドの枚数
slidesPerView: 3,
// スライドの高さに合わせてSwiperの高さを変える
autoHeight: true,
// ループする
loop: true,
/*自動で再生する*/
autoplay: {
// スライドが動く間隔。(これなら3秒)
delay: 3000,
// trueなら最後のスライドまで行ったら停止する。falseなら最初に戻る
stopOnLastSlide: false,
// trueなら触った後停止falseなら再生され続ける
disableOnInteraction: false,
// trueなら最後のスライドまで行ったら停止する。falseなら最初に戻る
reverseDirection: false
},
/*スライドボタン*/
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev'
},
/*ページネーション*/
pagination: {
el: '.swiper-pagination',
type: 'bullets',
clickable: true
}
});swiperが動かない時チェックしたいこと!
初めてswiperを使ったときに「動かない!」そんな状態に陥りました。
そんな時はここをチェック!
Jsファイルの読み込み順番!
<!-- jquery -->
<script src="<?php echo get_template_directory_uri(); ?>/js/jquery-3.5.1.min.js"></script>
<!-- スワイパー読み込み -->
<script src="<?php echo get_template_directory_uri(); ?>/js/swiper.min.js"></script>
<jsファイル>
<script src="<?php echo get_template_directory_uri(); ?>/js/base.js"></script>jsコードを書いているファイルより前に
「swiper.min.js」を読み込むこと!
最後に:いろんなスライダー
私がよく使うスライダーを載せましたが、、こちらのサイトにはもっと詳しくのっています。

