お問い合わせからスパムメールがくるのをやめたい!
セキュリティーを強化したい!
そんな時に役立つ記事になっています。
目次
reCAPTCHA v3って何?
人間とbotを識別するための新しいAPIのことです。
よくこんな画面を見たことがありませんか?

これ、チェックするのちょっと面倒ですよね。
最新の「reCAPTCHA v3」はチェックもしなくていいんです。
人間とbotを自動で識別してくれます。
/
すごく便利!
\
reCAPTCHA v3のワードプレスでの設定方法
GoogleのreCAPTCHAの設定方法
まずは、GoogleでreCAPTCHAの設定をおこないます。
この設定はこちらから「reCAPTCHAの管理画面」
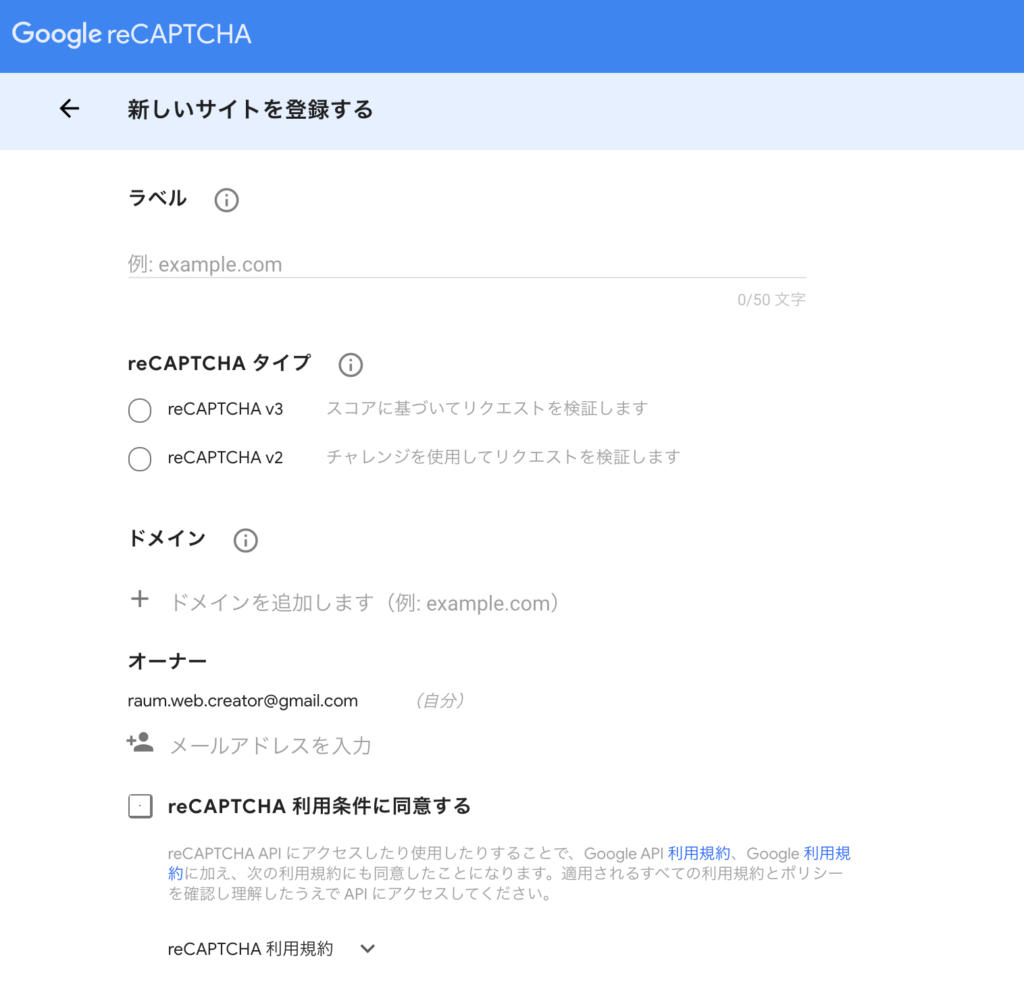
こんな画面になっているので、下の方に何をいれるのか書くので参考にして見てください。

ラベル
ここは自分が分かりやすい名前を入れてください。
reCAPTCHAタイプ
ここは、「reCAPTCHA v3」がオススメ
reCAPTCHA v2は手動で、入力しないといけないけど、
reCAPTCHA v3は自動でボットか人間か区別してくれます。
だからその問い合わせフォームを使いたい人が使いやすいのは、断然「reCAPTCHA v3」!
ドメイン
ここはドメインを入れてください
オーナー
Googleアカウントで入っていたら、
ここは最初から入力されていると思います。
だからそのままでOK!
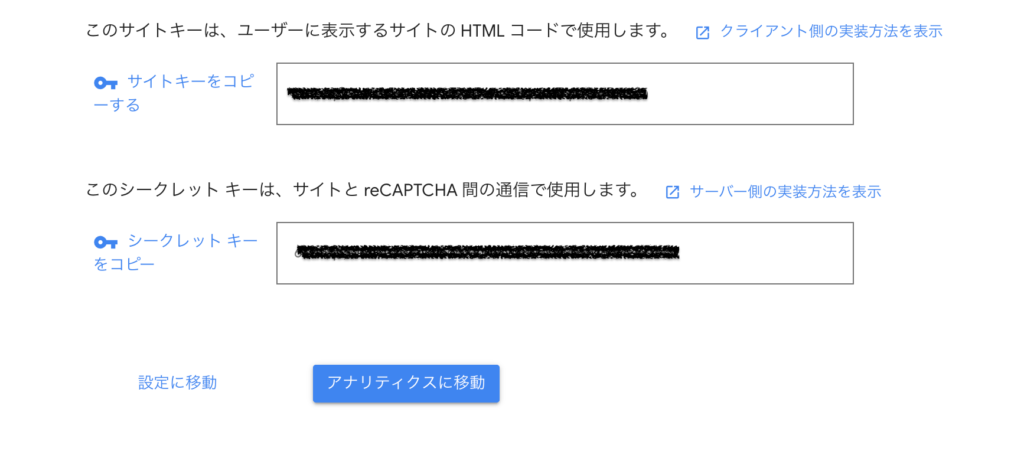
そうすると、こんな画面が出てくると思います!

この「サイトキー」「シークレットキー」は使うので、まだまだ画面は閉じずにそのままにしておいてください!
簡単!ワードプレスでreCAPTCHAを設定
ここからはワードプレスでの設定になります。
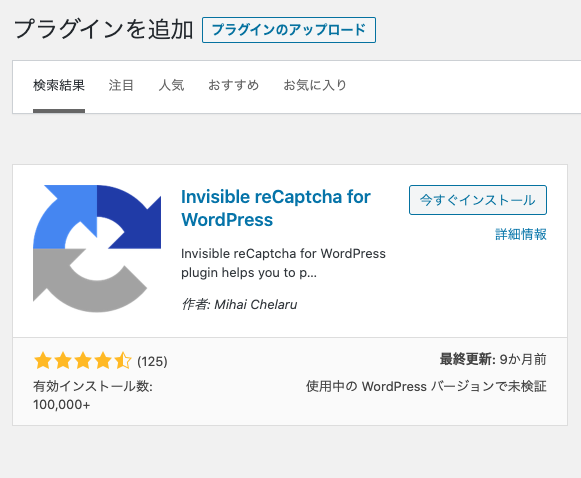
プラグインの「Invisible reCaptcha for WordPress」で簡単に設定することができます。
①プラグイン「Invisible reCaptcha for WordPress」を取得する

②設定▶︎invisible reCaptcha からreCAPTCHAの設定する

設定▶︎invisible reCaptchaから設定ができます。
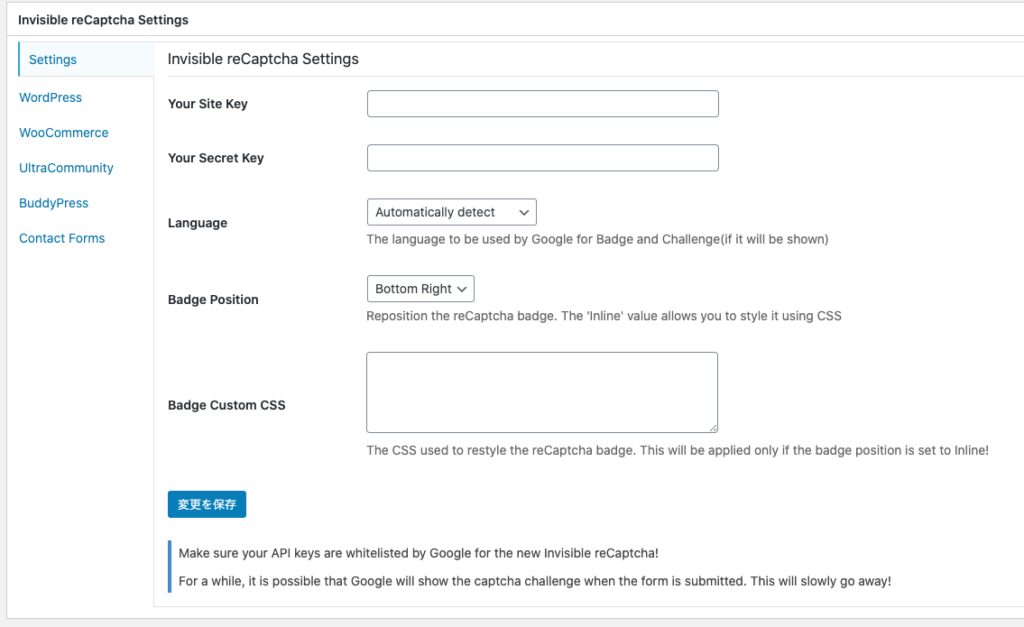
Settingの設定

GoogleのreCAPTCHAの設定から取得した「サイトキー」「シークレットキー」を入れていきます。
1、Your Site Key には「サイトキー」を
2、Your Secret Keyには「シークレットキー」を入れます。
3、Language は「Automatically detect」がオススメです。
Automatically detect ・・・自動判別
言語を指定したい場合は、その言語を選んでください。
4、Badge Position はlnline がオススメです。
Bottom Right・・・「ページ右下」
Bottom Left・・・「ページ左下」
lnline・・・・・・・「埋め込み」
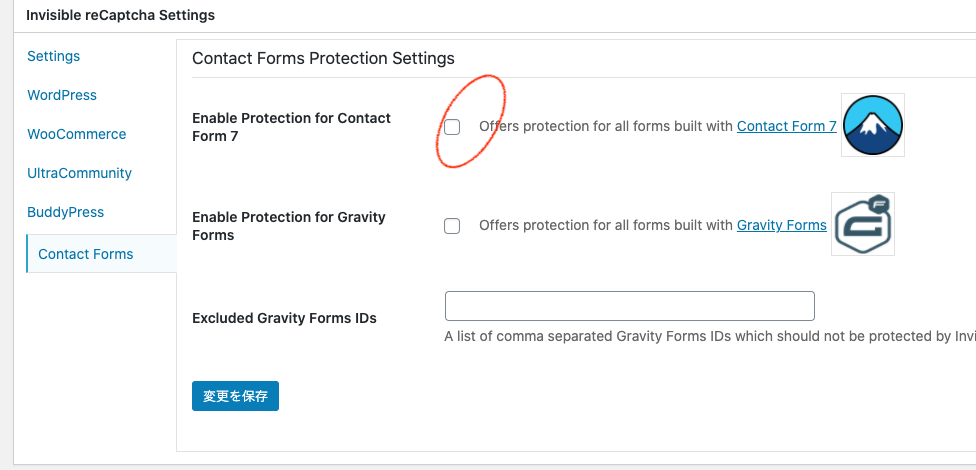
コンタクトフォーム の設定
Contact Form 7にも対応しているので、
お問い合わせフォームでreCAPTCHA v3を適用させたい場合ここをチェックしてください。

そうしたら、お問い合わせページをみるとこんな表示になると思います。
なんか左にずれてる!reCAPTCHAを中央にする方法
なんか左ずれている。
そんな時はcssで中央に寄せます。
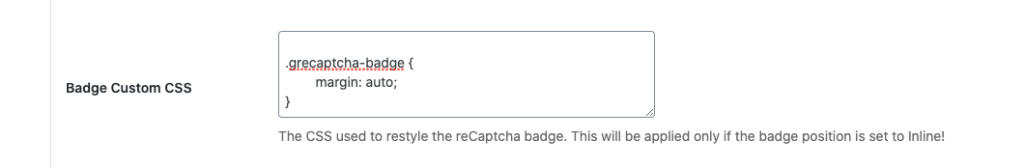
reCAPTCHAを中央にする方法
設定▶︎invisible reCaptcha▶︎Settingの「Badge Custom CSS」に次のCSSをいれると、中央に寄ります。

.grecaptcha-badge {
margin: auto;
}
ぜひ試して見てくださいね!

