こんにちは。
Web制作では、きれいにページを整えることはもちろん重要です。
しかしサイトの訪問者が快適にページを見る事ができる様に作ることも重要になってきます。
特に、サイト表示までの時間がかかってしまう様なサイトだと、訪問者にストレスを与えてしまい、いくら中身が良くても離脱されやすくなってしまいます。
【Page speed insights で読込速度を分析する】
Page speed insightでは、
○Webページの読込時間を計測してくれるだけでなく、
○どこを改善すれば速度向上できるかを教えてくれます。
また、
○PCでの読込速度
○スマホでの読込速度 を別で評価してくれます。
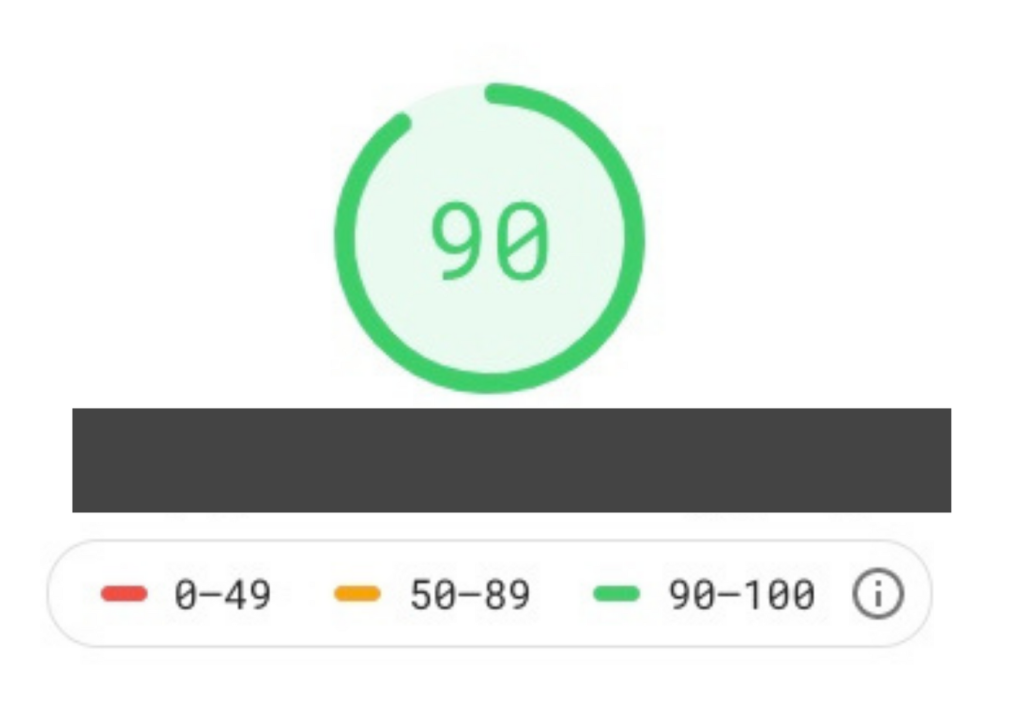
【PC版での評価】

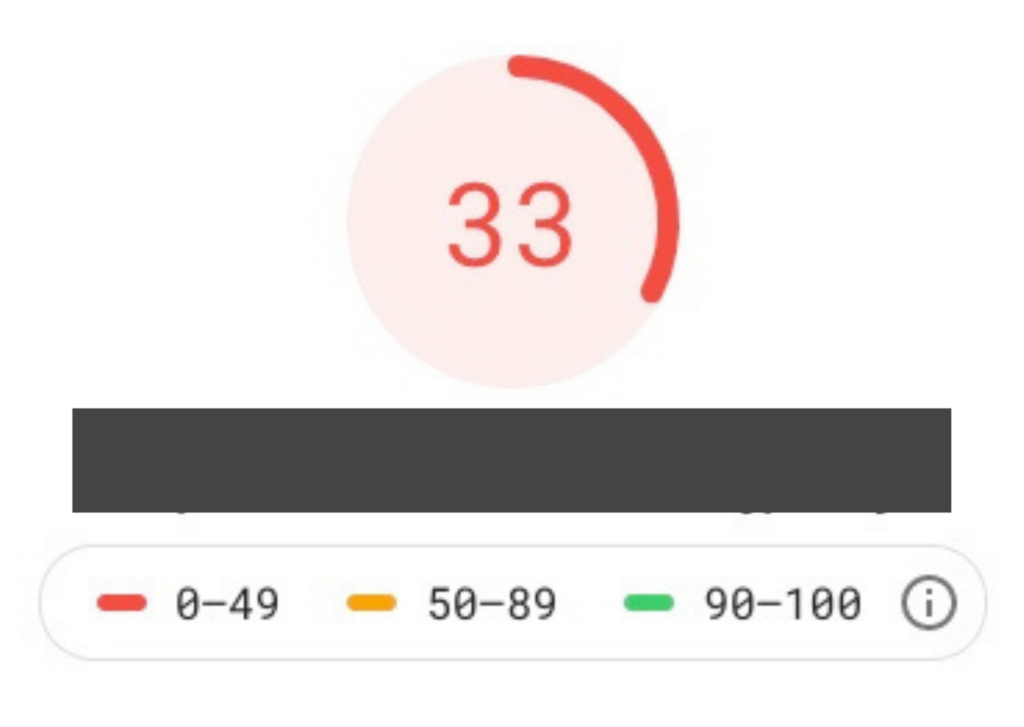
【モバイル版での評価】

→モバイルフレンドリーなサイトは当たり前になってきているので
この数値が低いままだとなかなか閲覧されにくいページになってしまいます。
下を見ると、表示速度が遅い要因が書かれているので、これを見ながら対応策を考えましょう↓
(各項目をクリックすれば、さらに詳細な要因が表示されます)

原因は、
●画像のサイズが大きいこと
●埋め込んでいるFacebookとgooglemap が重たいこと だったので
以下2つを実施しました。
解決方法①【画像圧縮】
画像のデータ容量はとても大きいのでできるだけ減らす事が望ましいです。ただ、毎回画像データを編集するのはしんどいですよね・・・
今回はプラグインを使ってサクッと最適化してしまいましょう
「EWWW Image Optimizer」

画像のサイズが大きいこと!を改善するにはこちらのサイトで大きい画像を圧縮すると点数が少し高くなりました。
解決方法② 【画像読込を遅延させる:Lozad.jsを使う】
Lozad.jsの公式ページ↓
https://apoorv.pro/lozad.js/
ソースコードを以下のステップで修正してください
【Step1】Lozad.jsを読込む
</body>
//Lozad.jsを読込する記述
<script type=”text/javascript” src=”https://cdn.jsdelivr.net/npm/lozad/dist/lozad.min.js”></script>
<script>
const observer = lozad();
observer.observe();
</script>
【Step2】遅延させたい要素のclassとdata-srcを修正する
//class=”lozad”を追加
<iframe class=”lozad”
//src=”” から data-src=”” に修正
data-src=”https://www.facebook.com/plugins/page.php?></iframe>
これはiframeを遅延して読み込む物です。
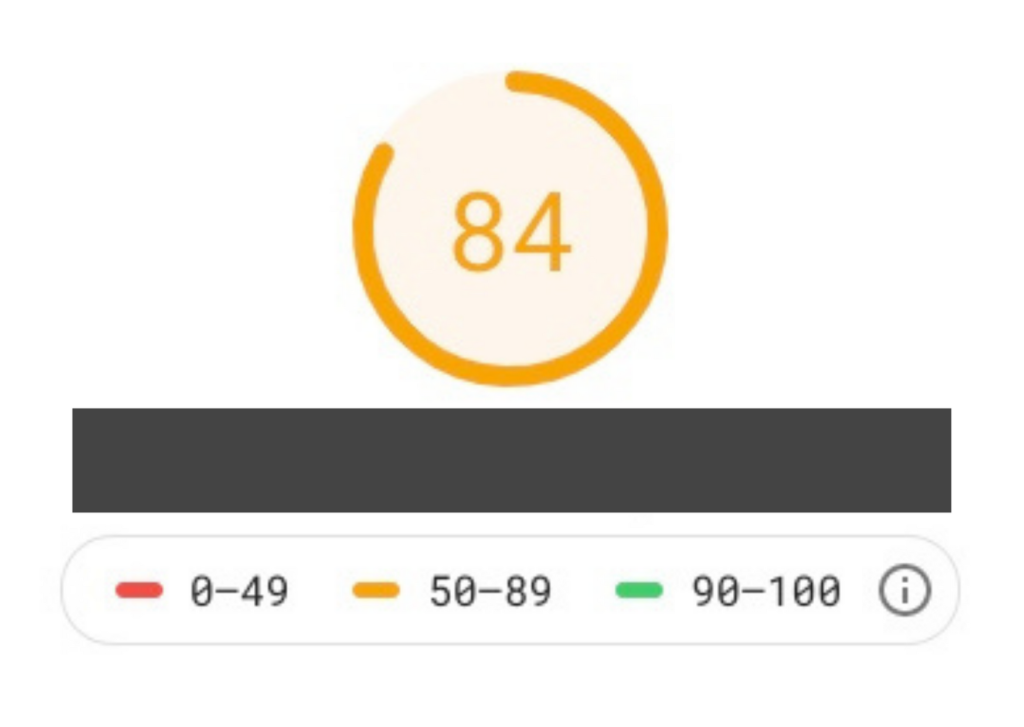
改善結果
スコアが33→84に向上しました!

60点以上であればそこまでストレスの無いページだと思うので、これくらいのであれば十分だとおもいます。
※他にもソースコードを圧縮したり色々やれることはありますが、サクッと改善したい場合はこの方法を試してみてください。
