フリーランスでWeb制作を行っている「ちこ」です。
制作会社の方からSVGファイルの修正の依頼がたまにくるのですが、
いつもフォトショを使っているので、イラストレイターをこのために購入するのはちょっと高いなぁと思うので、
無料でSVGファイルを編集できるソフトを探しました。
そのソフトと使い方を紹介致します。
無料で使える上に、簡単に操作できるのでちょっとした修正をしたい!
という時はオススメです。
目次
SVGファイルが修正できるソフト
ベクターというソフトです。
ネット上で無料で使えるのでめちゃめちゃ重宝しています。
↑ここにリンクを貼っておくので良かったら使ってみてください。
Vectorの使い方
よくSVG画像の一部を変えて欲しいという依頼が来るので、その方法を順番に書いていきます。
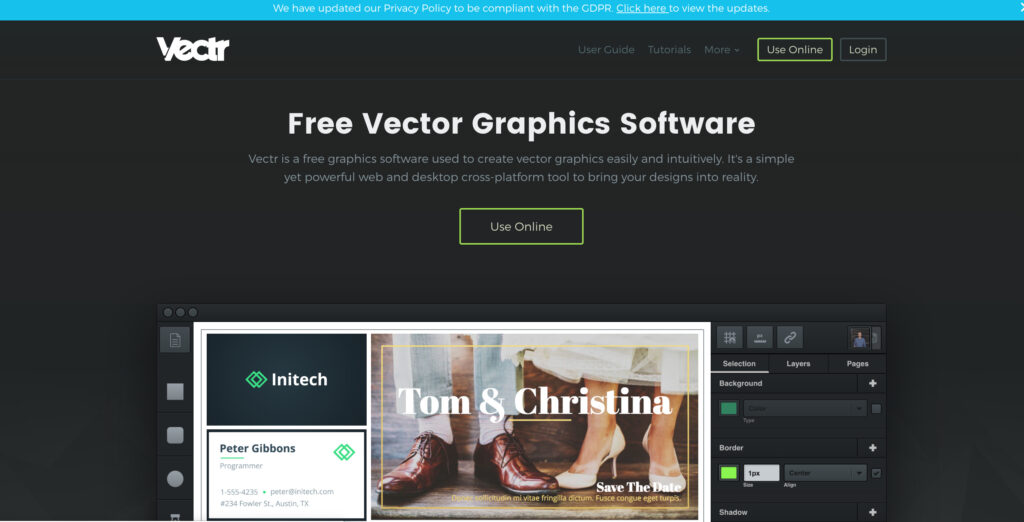
1,こんな画面になるので、Use Onlineをクリック

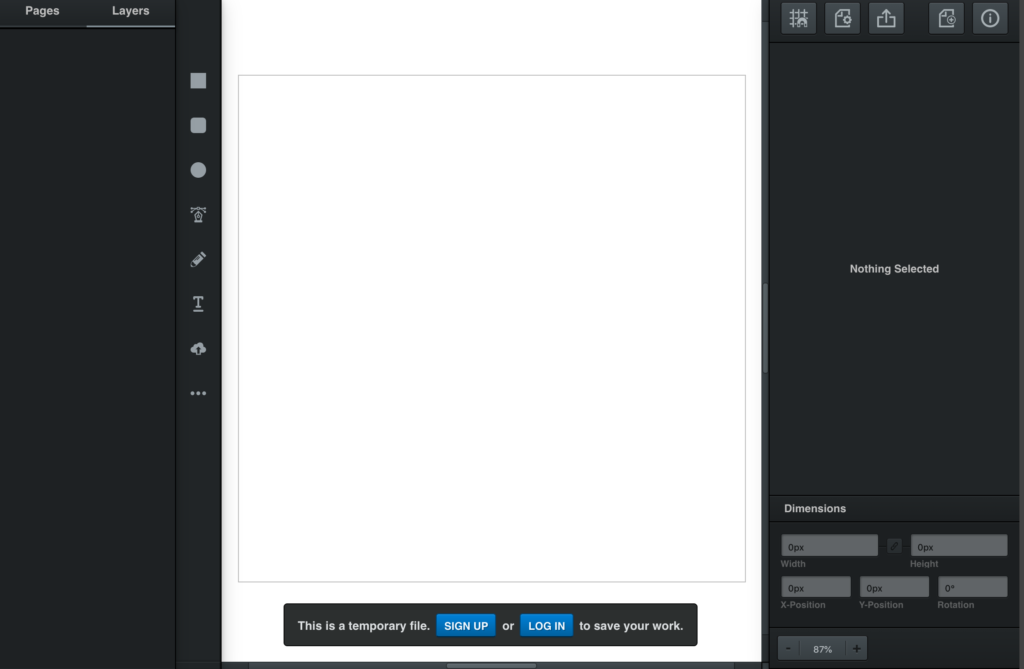
右上にある「Use Online」をクリックすると、次はこんな画面になります。

修正したいファイルをドラッグ&ドロップする

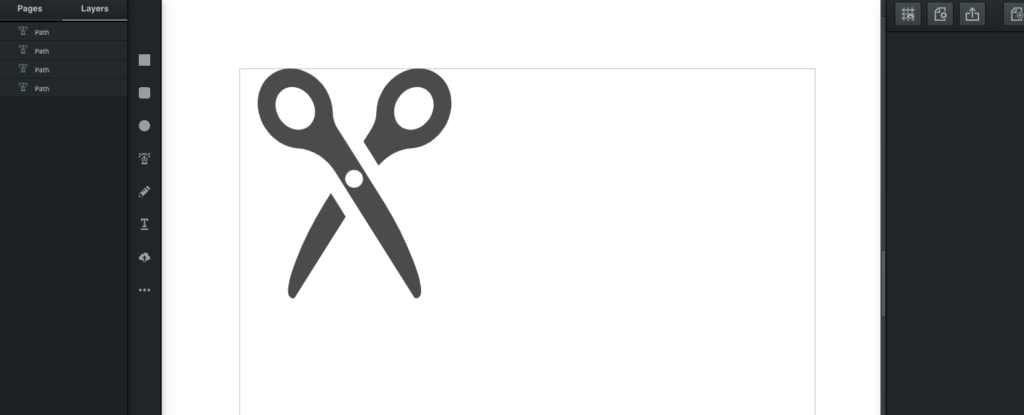
こんな感じでファイルが出てくると思います。
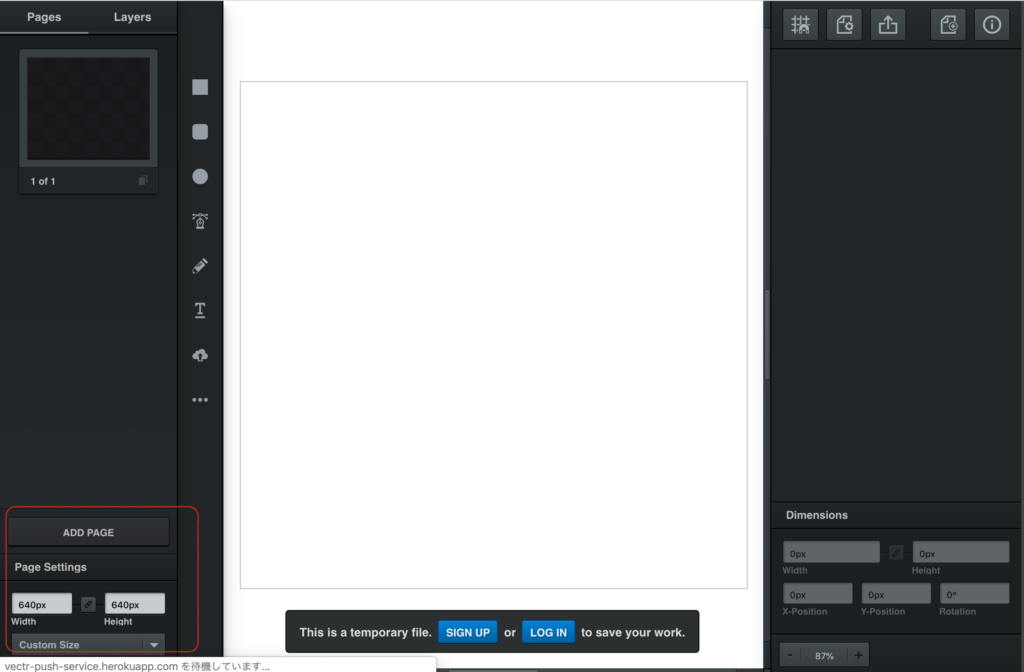
エックスポートしたい画像の大きさはこちらで指定しておく

左上のタブに「pages」と書かれているのでここをクリック!
下に背景のサイズを変更できるので、ここで調整!(保存する時、背景ごと切り取られます。なのでここがかなりでかいと、保存した時もでかくなります。)
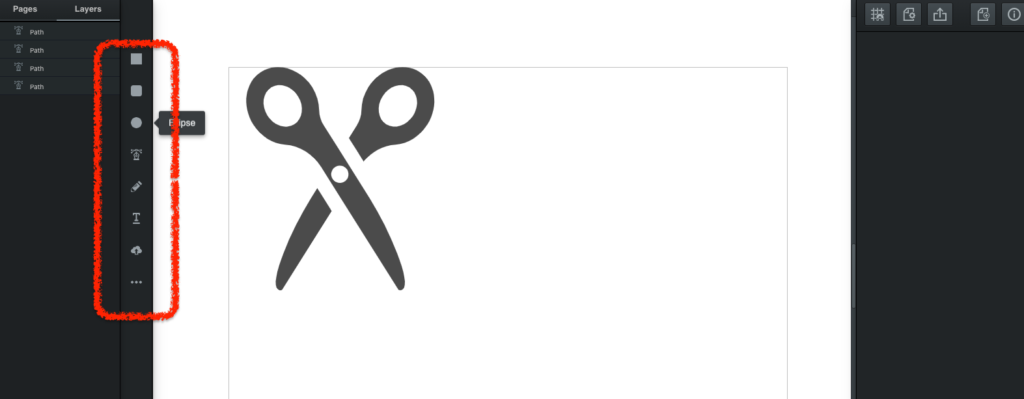
あとは修正するだけ
この辺りにテキストやいろいろあるので、こちらでテキストや画像の入れ替えなど修正します。

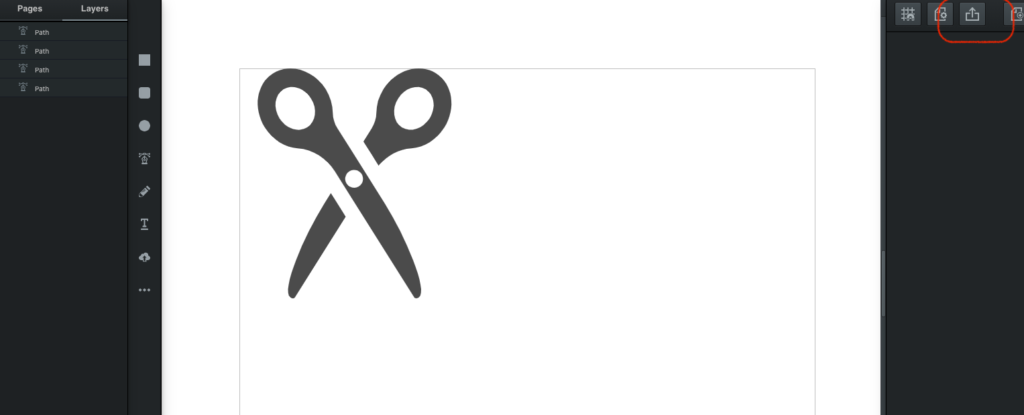
SVGファイルの保存方法

右上のこのボタンを押すとダウンロードできます。
SVGの画像の容量を小さくする方法
SVGファイルは画像を広げてもぼやけて見えにくいため、
少しファイルを小さくしてcssで画像の大きさを広げると、容量も小さくできます。

