Contact Form 7を使って住所を自動入力したい。
そんな時にプラグインの「zipaddr-jp」を使います。
具体的にやり方を書いていきますね!
ついでにこんな感じのフォームを作るためのcssもメモがわりとして書いておきます。(参考程度にしてね!)
Contact Form 7を使って住所を自動入力する方法
1、プラグイン「zipaddr-jp」をダウンロード
こちらをダウンロードして、有効にします。

2、住所を自動入力用のコードを書く
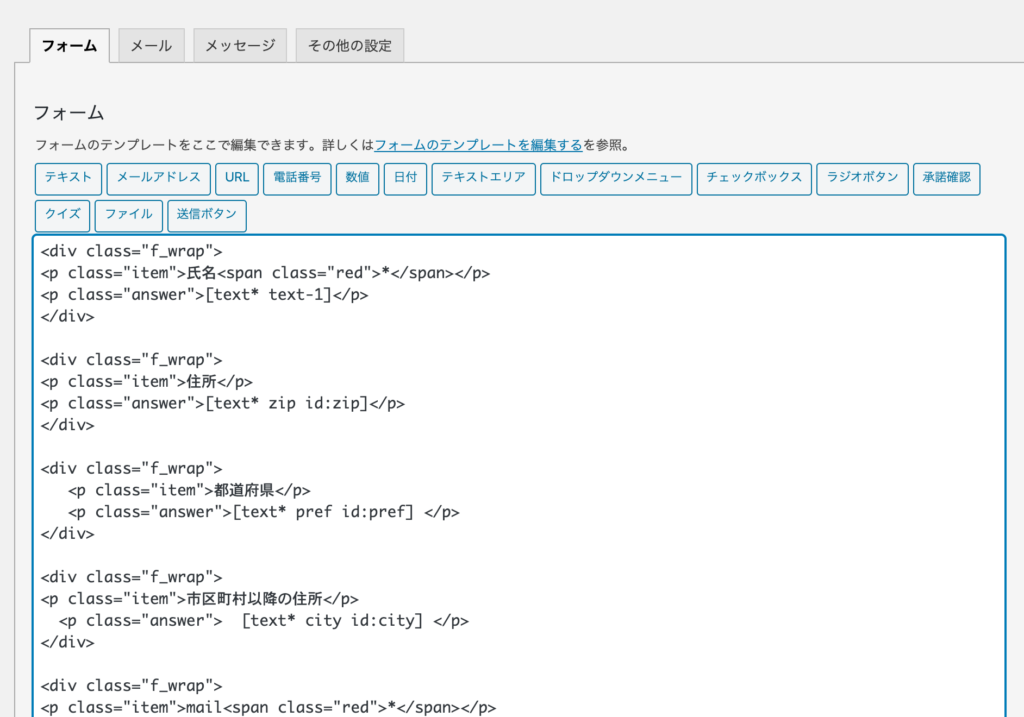
コンタクトフォームでこのようなコードを書く(cssようにクラスがついています)
<div class="f_wrap">
<p class="item">住所</p>
<p class="answer">[text* zip id:zip]</p>
</div>
<div class="f_wrap">
<p class="item">都道府県</p>
<p class="answer">[text* pref id:pref] </p>
</div>
<div class="f_wrap">
<p class="item">市区町村以降の住所</p>
<p class="answer"> [text* city id:city] </p>
</div>これで、郵便番号を入れると、自動入力できます。
その他にも、名前や、メール、選択肢、お問い合わせを追加したい場合、
コンタクトフォーム のところに次のソースコードを追加します。

<div class="f_wrap">
<p class="item">氏名<span class="red">*</span></p>
<p class="answer">[text* text-1]</p>
</div>
<div class="f_wrap">
<p class="item">住所</p>
<p class="answer">[text* zip id:zip]</p>
</div>
<div class="f_wrap">
<p class="item">都道府県</p>
<p class="answer">[text* pref id:pref] </p>
</div>
<div class="f_wrap">
<p class="item">市区町村以降の住所</p>
<p class="answer"> [text* city id:city] </p>
</div>
<div class="f_wrap">
<p class="item">mail<span class="red">*</span></p>
<p class="answer"> [email* your-email] </p>
</div>
<div class="f_wrap">
<p class="item">TEL<span class="red">*</span></p>
<p class="answer">[tel* tel-1]</p>
</div>
<div class="f_wrap">
<p class="item">選択肢<span class="red">*</span></p>
<p class="answer">[select* menu-309 first_as_label "選択してください" "選択肢1" "選択肢2" "選択肢3" ]</p>
</div>
<div class="f_wrap">
<p class="item"></p>
<p class="answer box_cont"> [textarea your-message placeholder"お問い合わせ内容"]</p>
</div>コンタクトフォーム のcss
ちなみにcssはこんな感じ。
.f_wrap {
display: flex;
flex-wrap: wrap;
}
#contact{
margin:auto;
width: 600px;
padding-top: 50px;
}
#contact .item{
width: 40%;
font-weight: bold;
font-size: 20px;
justify-content: center;
position: relative;
margin-bottom: 0;
}
#contact .f_wrap{
align-items: center;
margin-bottom: 30px;
}
#contact .answer{
width: 60%;
margin-bottom: 0px;
}
#contact .answer input ,#contact select{
width: 100%;
height: 45px;
font-size: 20px;
padding-left: 10px;
border: 1px solid #C4C4C4;
}
.screen-reader-response ul li {
display: none;
}
textarea.wpcf7-form-control.wpcf7-textarea{
width: 100%;
height: 300px;
border: 1px solid #C4C4C4;
}
#contact .btn{
margin:auto;
width: 400px;
}
#contact .btn input {
border:2px solid #898989;
background-color: #fff;
background-color: #c1f3f0;
width: 395px;
padding: 0 40px;
line-height: 50px;
margin-bottom:3px;
margin-right:3px;
font-size: 20px;
color: #333;
text-align: center;
}
#contact .wpcf7-response-output {
font-size: 18px;
text-align: center;
margin-top: 30px;
}
@media screen and (max-width: 540px) {
#contact {
width: 100%;
}
#contact .item {
width: 100%;
font-size:16px;
text-align: center;
margin-bottom:0;
}
#contact .answer{
width: 90%;
margin: 5px auto 20px;
}
textarea.wpcf7-form-control.wpcf7-textarea {
height: 250px;
margin-bottom:30px;
}
#contact .button {
width: 90%;
margin:auto;
}
#contact .button input {
width: 100%;
font-size: 20px;
}
#contact .f_wrap{
margin-bottom: 0px;
}
#contact .btn{
width: 300px;
}
#contact .btn input {
width: 295px;
}
}
